-
객체 종류
-
내장 객체: String, Date, Array, Math...
-
브라우저 객체 모델: window, screen, location, history, navigator...
-
문서 객체 모델: html, head, body...
-
객체 메소드 호출
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "UTF-8">
<title> 배열객체 </title>
<script>
var tv=new Object();
tv.color="white";
tv.price=300000;
tv.info=function(){
document.write("tv색상:"+this.color,"<br>");
document.write("tv가격:"+this.price,"<br>");
}
var car={
color:'black',
price:500000,
info: function(){
document.write("car색상:"+this.color,"<br>");
document.write("car가격:"+this.price,"<br>");
}
}
document.write("<h1>tv객체 메서드 호출</h1>");
tv.info();
document.write("<h1>car객체 메서드 호출</h1>");
car.info();
</script>
</head>
<body>
</body>
</html>

-
수학객체
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "UTF-8">
<title> 수학객체 </title>
<script>
var num = 2.1234;
minNum=Math.min(10,4,5,6,20);
roundNum=Math.round(num);
floorNum=Math.floor(num);
ceilNum=Math.ceil(num);
rndNum=Math.random();
piNum=Math.PI;
document.write(minNum+"<br>");
document.write(roundNum+"<br>");
document.write(floorNum+"<br>");
document.write(ceilNum+"<br>");
document.write(rndNum+"<br>");
document.write(piNum+"<br>");
</script>
</head>
<body>
</body>
</html>

-
날짜 정보 객체
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "UTF-8">
<title> 날짜 정보 객체 </title>
<script>
var today=new Date();
var nowMonth=today.getMonth(); //현재 월
nowDate=today.getDate(); //현재 날짜
nowDay=today.getDay(); //현재 요일
document.write("<h1>오늘 날짜 정보</h1>")
document.write(nowMonth+1+"월 ");
document.write(nowDate+"일 ");
var strDay="";
switch(nowDay){
case 1:strDay="월요일"; break;
case 2:strDay="화요일"; break;
case 3:strDay="수요일"; break;
case 4:strDay="목요일"; break;
case 5:strDay="금요일"; break;
case 6:strDay="토요일"; break;
case 7:strDay="일요일"; break;
}
document.write(strDay);
</script>
</head>
<body>
</body>
</html>

-
컴퓨터가 랜덤으로 내는 가위, 바위, 보 맞추기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "UTF-8">
<title> 수학객체 </title>
<script>
document.write("<h1>컴퓨터 가위, 바위, 보 맞추기</h1>");
var game=prompt("가위, 바위, 보 중에 선택", "가위");
var gameNum=0;
switch(game.trim()){
case "가위": gameNum=1; break;
case "바위": gameNum=2; break;
case "보": gameNum=3; break;
default : alert("잘못 입력"); location.reload();
}
var comNum=Math.ceil(Math.random()*3);
document.write("<image src=\images/math_img_"+comNum+".jpg\>");
if(gameNum==comNum){
document.write("<image src=\images/game_1.jpg\>");
}else{
document.write("<image src=\images/game_2.jpg\>");
}
</script>
</head>
<body>
</body>
</html>

-
배열객체 값 가져오기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "UTF-8">
<title> 배열객체 </title>
<script>
var arr=[30, "따르릉", true];
document.write("<h3>배열값 가져오기</h3>");
document.write(arr[0],"<br>");
document.write(arr[1],"<br>");
document.write(arr[2],"<br>");
document.write("<h3>배열값 가져오기-2</h3>");
for(var i=0;i<arr.length;i++){
document.write(arr[i],"<br>");
}
document.write("<h3>배열값 가져오기-3</h3>");
for(i in arr){
document.write(arr[i],"<br>");
}
</script>
</head>
<body>
</body>
</html>

-
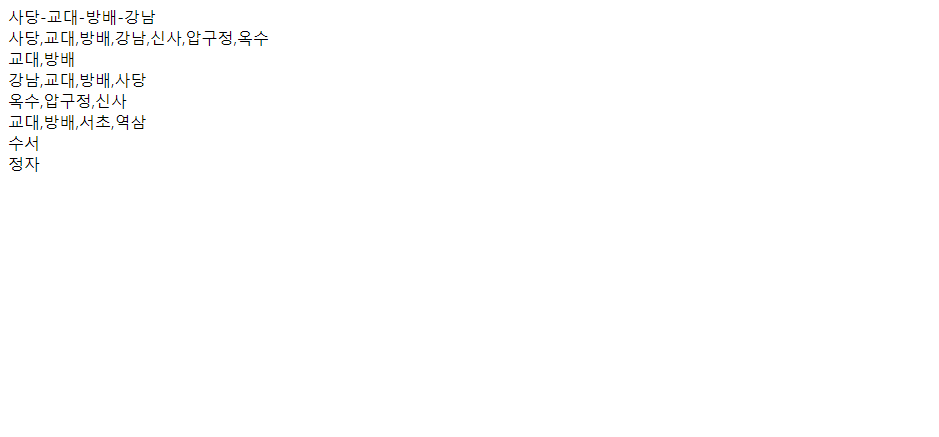
배열객체
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "UTF-8">
<title> 배열객체 </title>
<script>
var arr_1 = ["사당", "교대", "방배", "강남"];
var arr_2 = ["신사", "압구정", "옥수"];
var greenArr=["교대", "방배", "강남"];
var yellowArr=["미금", "정자", "수서"];
var result=arr_1.join("-"); //지정값으로 문자열 연결
document.write(result,"<br>");
result=arr_1.concat(arr_2); //배열 연결
document.write(result,"<br>");
result=arr_1.slice(1,3);
document.write(result,"<br>");
arr_1.sort(); //오름차순 정렬
document.write(arr_1,"<br>");
arr_2.reverse(); //거꾸로 정렬
document.write(arr_2,"<br>");
greenArr.splice(2,1,"서초","역삼"); //2번부터 하나만 삭제하고 서초와 역삼을 추가
document.write(greenArr,"<br>");
var data1=yellowArr.pop();
document.write(data1,"<br>");
var data2=yellowArr.shift(); //맨 앞의 값 삭제
document.write(yellowArr);
</script>
</head>
<body>
</body>
</html>

-
문자객체
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset = "UTF-8">
<title> 문자 객체 </title>
<script>
var name=prompt("이름을 영어로 입력");
var tel=prompt("전화번호 입력");
var upperName=name.toUpperCase();
document.write(upperName,"<br>");
var result_tel=tel.substring(0, tel.length-4)+"****";
document.write(result_tel);
</script>
</head>
<body>
</body>
</html>



'Learning > HTML&JavaScript' 카테고리의 다른 글
| 자바스크립트 함수 2 (0) | 2020.08.03 |
|---|---|
| 자바스크립트 함수 1 (0) | 2020.07.31 |
| 자바스크립트 제어문 (0) | 2020.07.31 |
| 자바스크립트 (0) | 2020.07.24 |
| CSS3 선택자 (0) | 2020.07.24 |