|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
function check(){
if(document.getElementById("name").value==""){
alert("이름을 입력하세요");
return;
}
if(document.getElementById("studentNum").value==""){
alert("학번을 입력하세요");
return;
}
var obj=document.getElementsByName("hobby");
var checkCnt=false;
for(i=0;i<obj.length;i++){
if(obj[i].checked){
checkCnt=true;
}
}
if(checkCnt==false){
alert("취미를 선택하세요");
return;
}
frm.submit(); //직접 submit()이라는 메소드를 호출. 액션을 들고 가줌
}
</script>
</head>
<body>
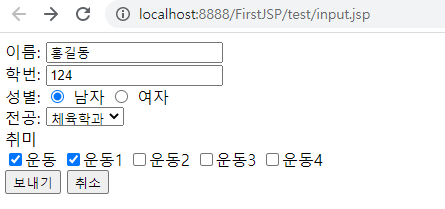
<form action="inputResult.jsp" method="post" name="frm">
<!--method="post"하면 선택된 값들이 주소창에 안보임--> <!--method="get"하면 주소창에 선택값들이 표시됨 -->
이름: <input type="text" name="name" id="name"><br> <!-- DOM방식은 id로 접근 -->
학번: <input type="text" name="studentNum" id="studentNum"><br>
성별:
<!--
<input type="radio" name="gender" value="man" checked>남자
<input type="radio" name="gender" value="woman">여자<br>
-->
<input type="radio" name="gender" value="man" checked id="man">
<label for="man">남자</label> <!-- id, label을 이용하여 글자를 클릭해도 선택됨 -->
<input type="radio" name="gender" value="woman" checked id="woman">
<label for="woman">여자</label><br>
전공:
<select name="major">
<option value="국문학과" selected>국문학과</option>
<option value="영문학과">영문학과</option>
<option value="수학과" >수학과</option>
<option value="정치학과">정치학과</option>
<option value="체육학과">체육학과</option>
</select>
<br>
취미<br>
<input type="checkbox" name="hobby" value="운동">운동
<input type="checkbox" name="hobby" value="운동1">운동1
<input type="checkbox" name="hobby" value="운동2">운동2
<input type="checkbox" name="hobby" value="운동3">운동3
<input type="checkbox" name="hobby" value="운동4">운동4 <br>
<input type="button" value="보내기" onclick="check()">
<!-- submit=form안에 있는 값들을 들고 액션한테 가라는 뜻. 그전에 검사하기-->
<!-- button=모양만 버튼. 아무 역할이 없음. 그래서 뒤에 onclick="check()"-->
<input type="reset" value="취소">
</form>
</body>
</html>
|
cs |

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<%
request.setCharacterEncoding("utf-8");
%>
<jsp:useBean id="student" class="com.exam.StudentBean"/>
<!-- jsp의 액션태그. StudentBean의 student객체를 만드는 것과 같음-->
<jsp:setProperty property="*" name="student"/>
<!-- id와 name을 동일하게. 데이터들이 연결되도록 -->
<%
String[]h=student.getHobby();
String strHobby="";
for(int i=0;i<h.length;i++){
strHobby+=h[i]+" ";
}
%>
</head>
<body>
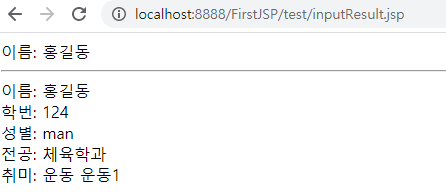
이름: <jsp:getProperty property="name" name="student"/>
<!-- student 객체의 name을 가져오기 -->
<hr>
이름: <%=student.getName() %> <br>
학번: <%=student.getStudentNum() %> <br>
성별: <%=student.getGender() %> <br>
전공: <%=student.getMajor() %> <br>
취미: <%=strHobby %>
</body>
</html>
|
cs |

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
package com.exam;
public class StudentBean {
private String name; //이름
private String studentNum; //학번
private String gender; //성별
private String major; //전공
private String[] hobby; //취미
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getStudentNum() {
return studentNum;
}
public void setStudentNum(String studentNum) {
this.studentNum = studentNum;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getMajor() {
return major;
}
public void setMajor(String major) {
this.major = major;
}
public String[] getHobby() {
return hobby;
}
public void setHobby(String[] hobby) {
this.hobby = hobby;
}
}
|
cs |
'Learning > JSP' 카테고리의 다른 글
| 자바스크립트, DB 이용하여 주소록 생성하기 (0) | 2020.07.13 |
|---|---|
| jQuery 이용 (0) | 2020.07.10 |
| 객체와 메소드를 이용하여 JSP 성적 출력하기 (자바 파일: 생성자를 이용하여 값 할당) (0) | 2020.07.09 |
| 객체와 메소드를 이용하여 JSP 성적 출력하기 (자바파일: getter, setter 이용) (0) | 2020.07.09 |
| 날짜 계산 (자바처럼 함수를 호출하여 JSP 출력) (0) | 2020.07.09 |



